LEKCJA 1.
Zacznijmy od tego czym jest HTML ?
Html w skrócie to język służący do pisania stron www oraz ich pochodnych takich jak np. Zeszyt elektroniczny czy prosty blog.
Ale dosyć juz teori czas przejść do praktyki:
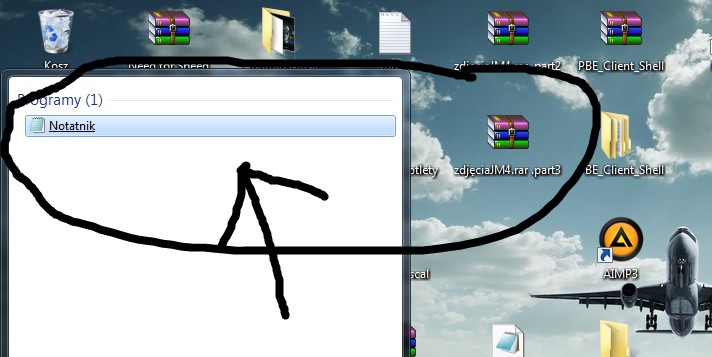
Zacznijmy od otworzenia aplikacji "notatnik"

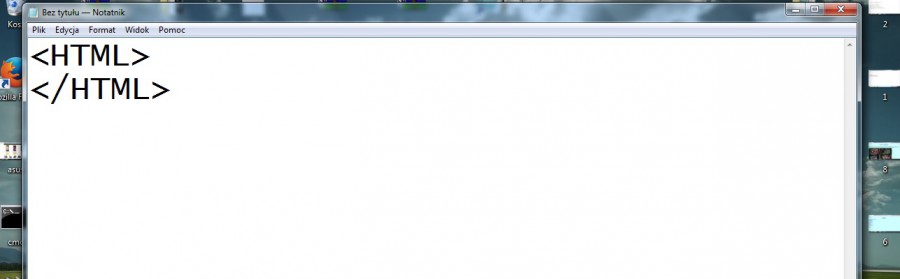
Następnie każdą stronę którą chcemy utworzyc zaczynamy
od określenia języka w którym bedziemy pisać w naszym przypadku jest to HTML.

Pytacie pewnie dlaczego użyłem znaków < >i ?
Odpowiem wam daltego, że każdy element ( rozkaz) musimy zapisać w tzw. trójkątnych nawiasach , a znak / pokazuje gdzie znajduje sie koniec danego rozkazu. Tak więc każdy rozkaz kończymy
znakiem / aby system mógł rozróznić gdzie znajduje się zakończenie danego elementu polecenia.
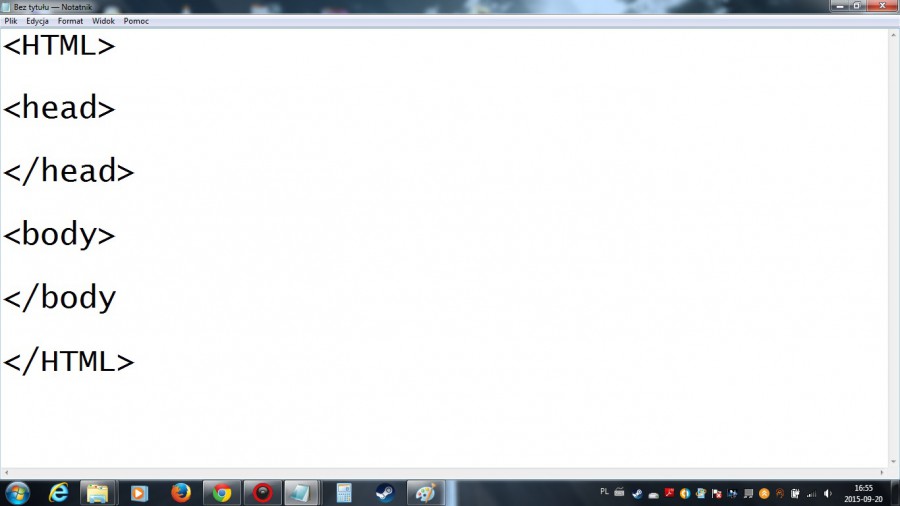
Każda strona internetowa składa się z 2 części są to :
- HEAD ( głowa , nagłówek)
-BODY ( ciało , treść strony)
Podobnie jak z poleceniem html piszemy je w nawiasach trójkątnych
i kończymy znakiem / . 
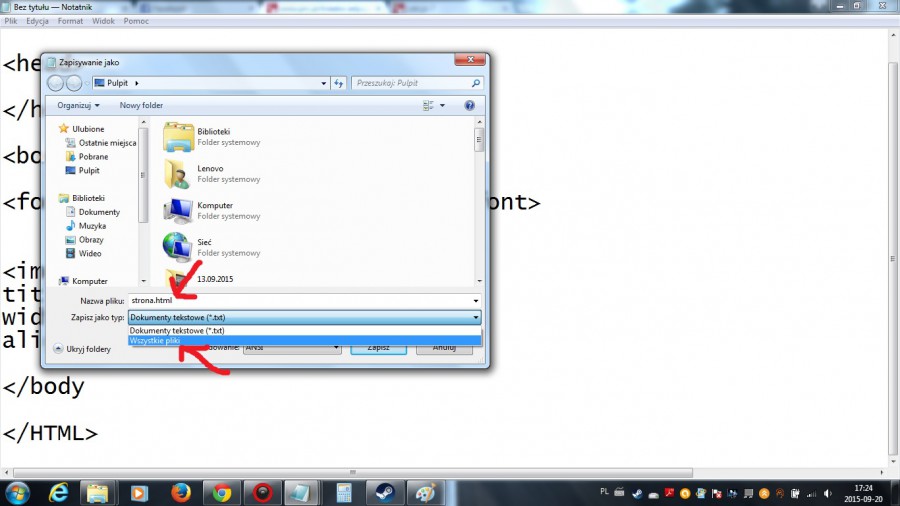
Abyśmy mogli w późniejszym czasie zobaczyc naszą strone zapisujemy ją w następujący sposób:
- wpisujemy nazwe naszego pliku kończąc ją rozszerzeniem .html
- ustawiamy zapisz jako "wszystkie pliki"
UWAGA!
1.Aby wszystkie lementy zawsze działały należy najlepiej utworzyć sobie folder na pulpicie i wszystko związane z naszą stroną tam zapisywać gdyż wszystkie pliki ( zdjęcia , filmy , pdf-y) muszą byc w tym samym katalogu co kod źródłowy.
2. Po każdej zmianie w kodzie nasz plik nalezy ponownie zapisać aby wszytsko działało poprawnie.

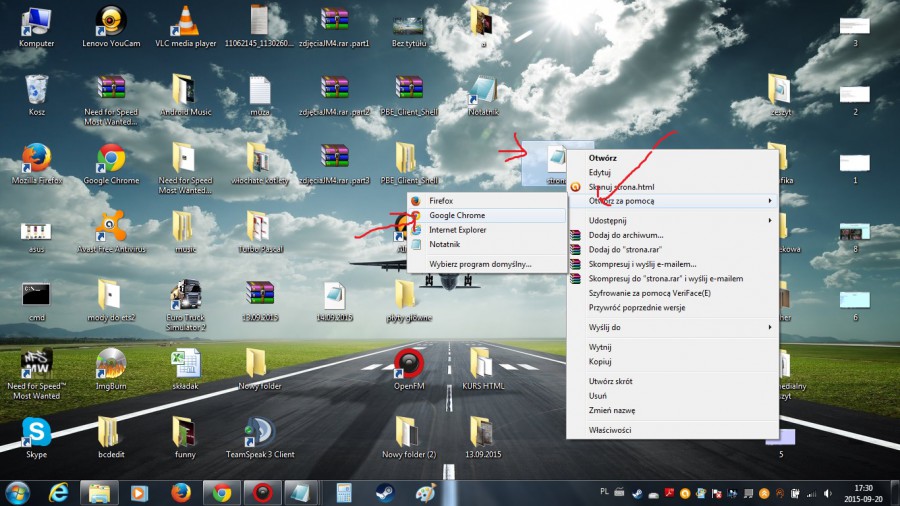
Po zapisaniu pliku klikamy otwórz za pomocą ----> i wybieramy jedna z naszych przeglądarek.